こんにちは、たくぞーです。
ブログ初心者の方は、WordPressをダウンロードしてそのまま使っている方も多いと思います。
僕もその一人です。。。
ブログ初心者の方は、他の人のかっこいいブログに憧れますよね。
かっこいいサイトだなと感じる1つに「ロゴ」があると思います。
しかし、初心者のうちはどうやってかっこいいロゴを作ったらいいのか分かりません。
そこで、今回は無料でロゴを作成できるLOGASTERというサイトについて紹介します。
当サイトが使っているWordPressテーマ「SWELL」
ブログのロゴってなに?

ロゴはブログサイトのヘッダー部分に表示されるブログタイトルで、サイトの看板みたいなものです。
僕のサイトも先ほど無料で作ったものに変えてみました。

何も設定しないと、ブログタイトルのテキストがそのまま表示されていると思います。
そのままでもいいですが、看板は重要ですよね。
LOGASTERの使い方

ホームページにアクセスし、作成したロゴ名を入力
LOGASTERのサイトにアクセスし、「ブランド名を入力してください」と書いてる欄に、作成したいロゴを入力します。
入力後、「ブランドを始める」をクリックします。

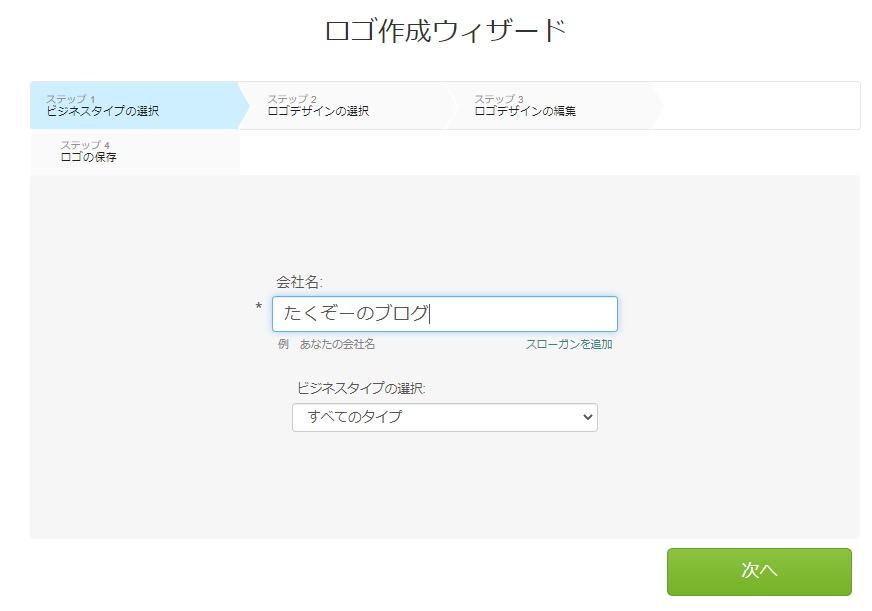
ビジネスタイプを選択

次に「ビジネスタイプの選択」から自分のサイトのイメージあったタイプを選択します。
そのイメージあった画像を勝手に選んでくれます。
全部見たいのであれば、「すべてのタイプ」のままにしておきます。
選んだら「次へ」をクリックします。
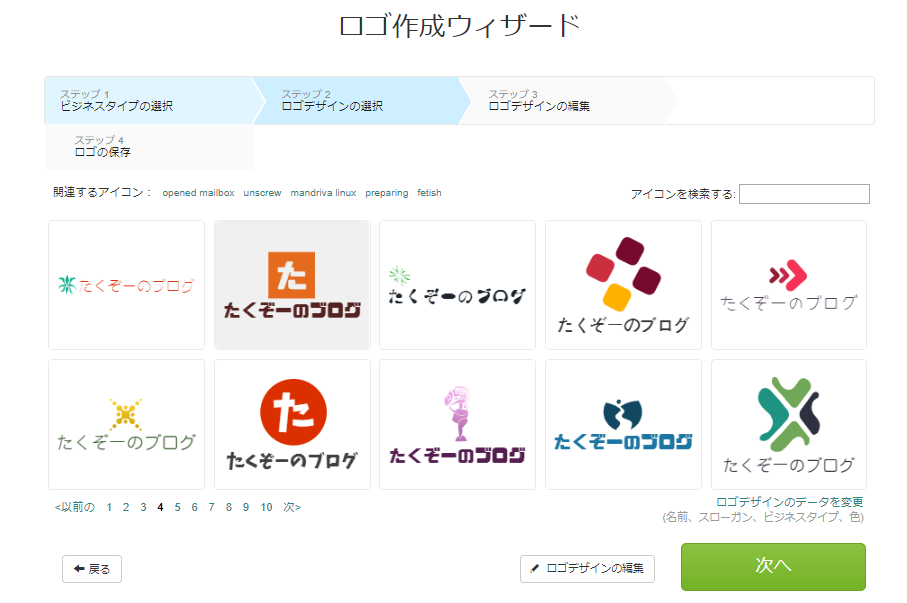
ロゴデザインを選択

いろいろなデザインの中から自分の好きなデザインを選び、「次へ」をクリックします。
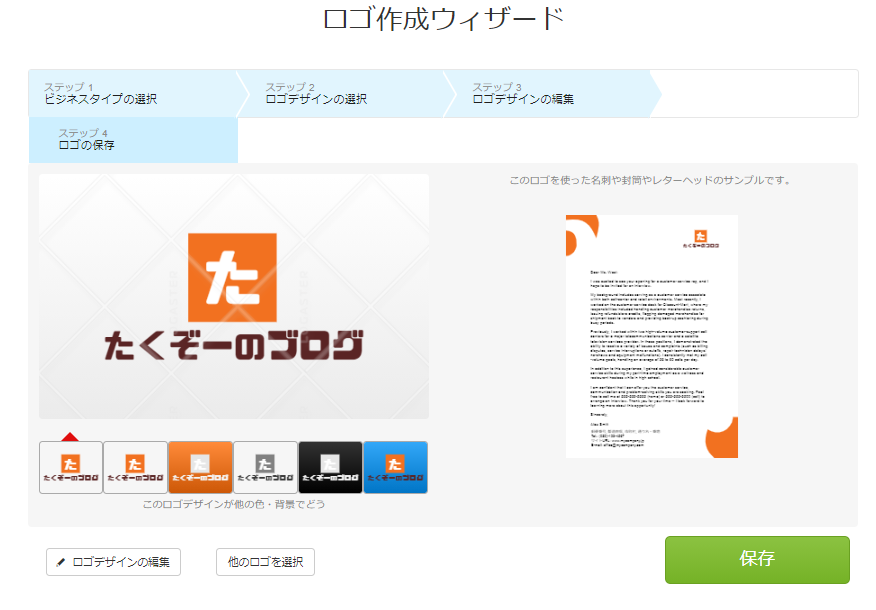
ロゴデザインの編集

デザインを選んだら次に、デザインの編集を行います。
ここでは色や配置を変えられます。
「ロゴデザインの編集」では、ロゴのは位置を変えられます。
最初は「た」というロゴが上に配置されていますが、そのロゴの配置を変えることができます。
デザインの編集が終わったら、「保存」をクリックします。
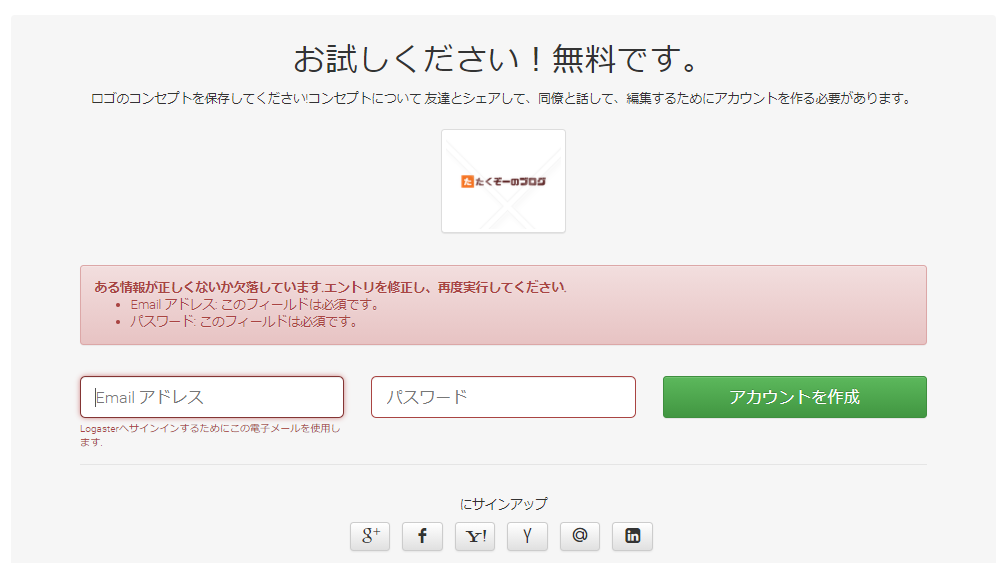
アカウントの作成

ダウンロードは無料ですが、その前にアカウントの作成が必要です。
メールアドレスとパスワードを入力して、「アカウントを作成」をクリックします。
クリックすると、ダウンロード画面が表示されます。
ファイルのダウンロード

「ロゴファイルをダウンロード」をクリックして、ファイルをダウンロードします。
これでロゴの作成は完了です。
まとめ
ブログの看板でもあるサイトロゴを無料で作成しました。
無料サイトはこれ以外にもあるので、今後試してみたいと思います。
少しずつですが、自分のサイトも改良していき、皆さんのようなかっこいいサイトを作っていきたいと思っています。